Лако креирање банера у Пхотосхопу

- 1527
- 0
- Mr. Wilbert Price
Банер је врста рекламног производа који се налази на веб локацијама, привлачећи пажњу посетилаца. Што је више шареније и занимљивије, то ће бити већа његова ефикасност. Најчешће, они који спроводе комерцијалне активности требају банери.
Наравно, талентовани графички дизајнери желе да створе невероватан пројекат да би га створили. Међутим, прочитајући неке препоруке како да направите банер у Пхотосхопу, можете сами да креирате сопствене занимљиве пројекте сами. Могуће је да ће накнадно, када тресећи вештине, ваши банери ће моћи да занимају многе.

Пхотосхоп има огроман број функција и способности, укључујући креирање банера
Стварање статичких опција
Они који су већ имали искуства у стварању банера у Адобе Пхотосхоп ЦС6 могу да наведу неколико својих предности. Конкретно, довољно је да их инсталирате, заузимају врло мало простора, што је толико важно када на сајту постоји недостатак слободног простора. Такође се лако ажурира и приказује на свим уређајима.
Процес и правила за креирање статичких банера
Да би се створио транспарент, корисник се мора прво припремити за ово. Припрема се састоји у стварању прелиминарне скице приказане на празном листу папира, како би унапред имао идеју шта би се аутор или купац могао унапред видети. Након тога, требало би да одаберете праве слике и ставите их све у посебну фасциклу.
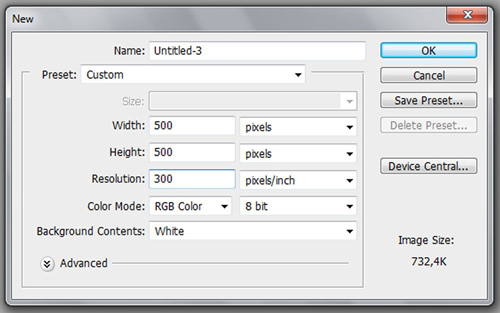
Када се припремне фазе заврши, можете прећи на главни део који укључује стварање самог банера. Првобитно отвара Пхотосхоп у којем се креира нови документ.
У овој фази је важно да назначите жељене димензије у пикселима. Ширина може бити произвољна, али искусни дизајнери препоручују инсталирање ширине једнаке ширини СИДБАР-а. Висина се израчунава израчунавањем висине коришћене слике и додавањем додатних 60 пиксела да поставите дугме.
Резолуцију новог документа је такође основао и сам корисник, али је важно размотрити нека правила. Конкретно, препоручује се примењивање резолуције 72 пиксела, јер ће са повећањем овог индикатора, готов транспарент бити тежак за веб локацију, а с падом ће се опазити губитак квалитета. Баннер-ова позадина је изабрана за ону која има главну слику.

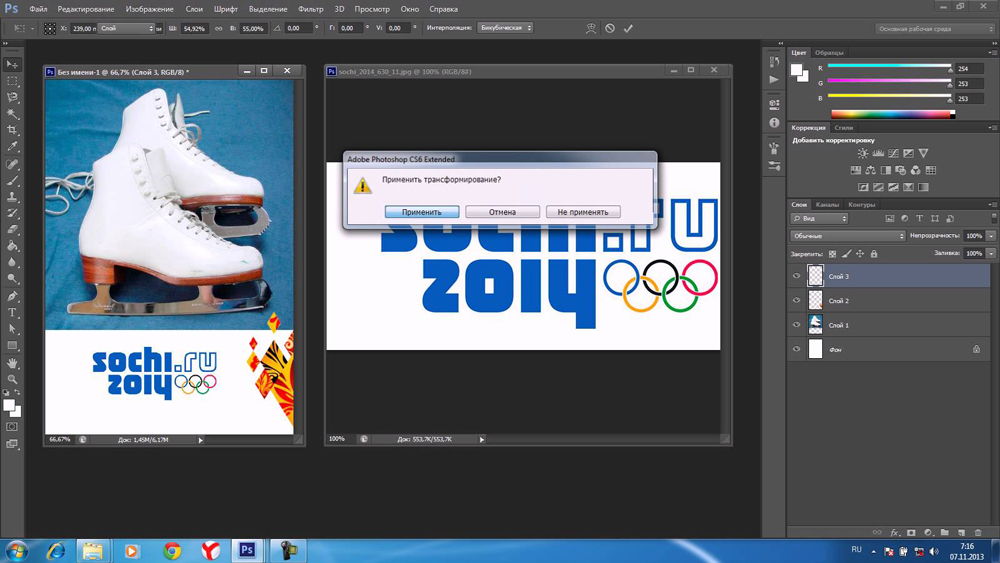
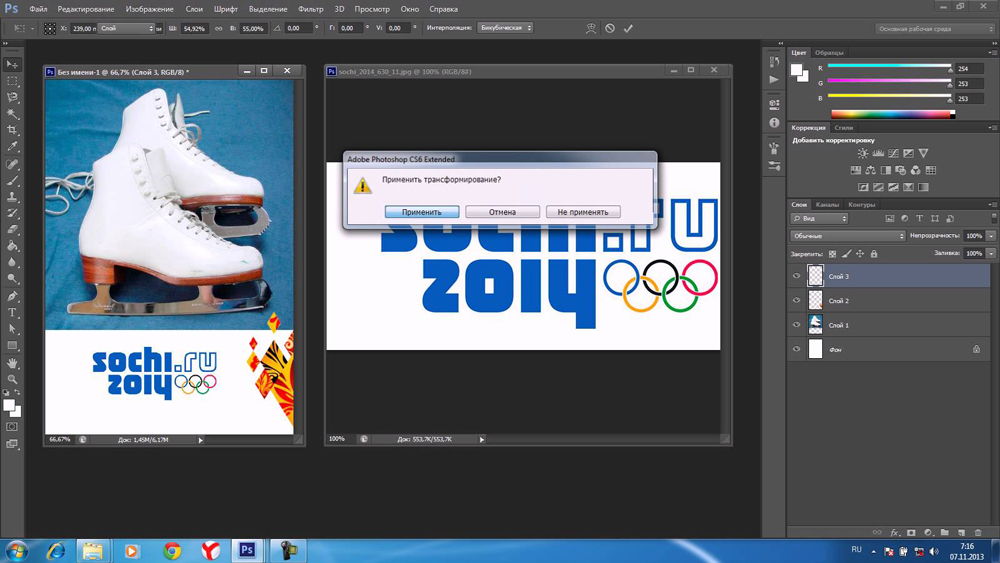
Припремљена слика треба преместити у створени нови документ, након чега се поставља уз помоћ стрелица на правом месту, које је раније било одређено на скици. Затим се на овај документ пребацује дугме, што може бити мало украшено пратећи га са додатном сенком. Да бисте то учинили, само морате да кликнете на њега два пута, а затим одговарајућим параметрима уградите за инсталирање сенке.
Након тога, банер се сматра спремним, остаје само да комбинујете све кориштене слојеве, а затим сачувајте готов резултат у ЈПЕГ формату, али обавезно одаберите "Спреми за веб".
Стварање анимираних опција
Анимирани банер може ефикасније да привуче пажњу посетилаца локације. Графички дизајнер мора самостално да одлучи да анимација треба директно подвргнути. То може бити дугме, или можда слика. Анимација се постиже стварањем неколико слојева који почињу да се мењају у одређеном редоследу, стварајући илузију покрета.
Процес и правила за стварање анимираних банера
Након што је поставио циљ стварања анимираног банера, у почетку морате да учите статичке могућности да савршено учините руку, а након тога проучавајући препоруке о томе како да направите транспарент у Пхотосхоп ЦС6, почните да спроведете своје авионе.
У почетку, корисник мора да створи једноставан статички баннер, успешно ставља на њега главну фигуру, дугме и стварање натписа. Да бисте направили анимирано дугме, требало би да направите неколико слојева са таквим дугметом, али се на било који начин разликујете.
Ако желите да дугме да промените боју, требало би да кликнете на слој са дугметом, чинећи га активним, а затим треба да одете на "слику", а затим "корекцију", а затим пронађите "засићеност позадине боје". Кликом на то, отвара се прозор, у којем је изабрано тонирање које омогућава кориснику, померање клизача, изаберите жељену нијансу.
Када је рад са првим слојем завршен, требало би да креирате нови слој. Да бисте то учинили, идите на панел "Слојеви" и пронађите ставку "Креирајте дупликат слоја". У новом слоју, поново бисте требали да урадите исте акције са дугметом, само када бирате боју, требало би да се одлучите за исту боју, али са другом нијансом.
Након одабира жељених ефеката, остаје да се договори притиском на "ОК". Даље, према слоју са овим ефектима, морате да кликнете на десни тастер миша, изаберите "Копирајте Слој Стиле", а затим кликните на слој без ефеката и изаберите параметар "Залепите стил слоја". Као резултат таквих поступака, оба стварања слојева су праћена ефектима.

Сада остаје да постави банер у покрету - у ствари, учини га анимираним. Да бисте то учинили, отворите параметар "Креирајте анимацију оквира".
Пошто су у овом тренутку два слоја са различитим тастерима отворене у Пхотосхопу, важно је да први слој оставите активан и искључите други слој. Ово ће се сматрати првим оквиром. Корисник треба да одабере оптимално време његове емисије, која се потом може подесити по жељи.
Даље, морате да креирате други оквир. Да бисте то учинили, корисник испод мора да кликне на чисту летак. У другом кадру, све се ради супротно. Други слој је активан и први је искључен.
Закључно, остаје да се ознаку "стално губи", сачувајте за веб, али у ГИФ формату.
Дакле, упознајући се са упутствима како да креирате банер у Пхотосхопу, можете да наставите са практичном имплементацијом плана и проверите да ли нема ништа тешко створити статичке и анимиране банере. Након стварања једноставних анимираних опција доведена је аутоматизму, можете испробати руку да креирате сложеније пројекте, где не само боја, већ и слика, натпис, тако да ће се истовремено променити.
- « Исправка грешке датотеке Д3ДКС9_43.Длл
- Решавање проблема са репродукцијом видео записа у друштвеним мрежама »

