Стварање дизајна веб локације помоћу Пхотосхопа

- 2521
- 623
- Miss Alonzo Murphy
Ако сами желите да креирате веб страницу, схватите како направити веб локацију у Пхотосхопу. Адобе Пхотосхоп је графички уредник. У њему можете цртати моделе и њихове појединачне елементе. Ово је прилично дуг и сложен процес. Веб дизајнери уче да већ годинама састављају предлоге и чине Интернет странице на њима. Али једноставан изглед може прикупити било коју особу. Потребно је само основно знање о Пхотосхопу и Фантаси.

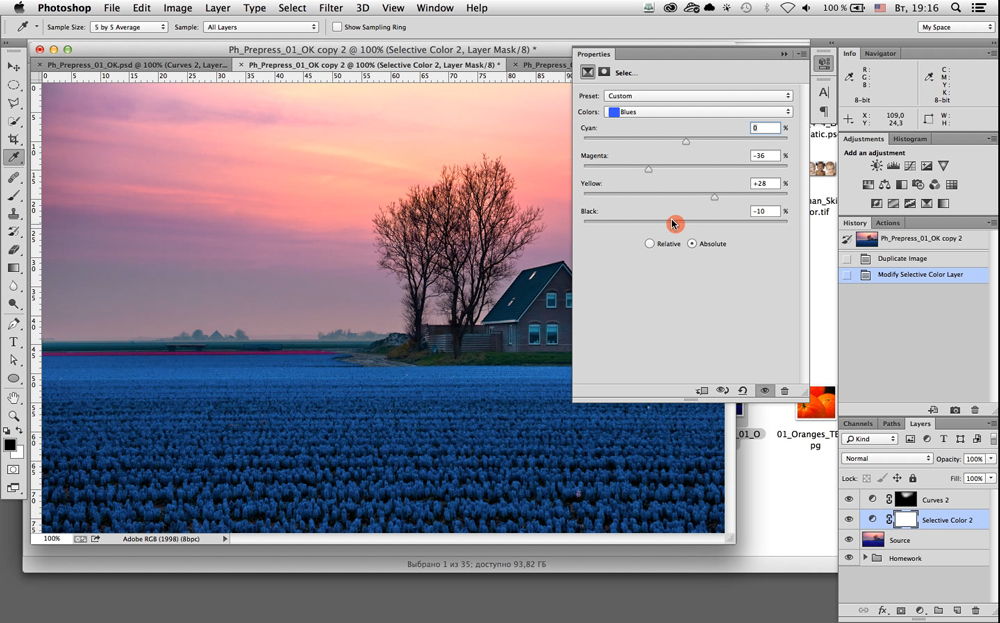
У Пхотосхопу нацртајте једноставан дизајн сајта чак и придошлица
Први пут да мало вероватно да ћете добити страницу, попут дизајнерских мајстора. Али нацртати атрактивну и невољну услугу биће вам могуће.
Мало о стварању локација
Дешифровање неких појмова.
- ЦСС (ЦАСЦАДИНГ СТИЛЕ СХОВЕТ) и ХТМЛ (хипертект ознака означавања) - Рачунални језици који се користе за креирање веб ресурса. Ако отворите изворни код било које странице на Интернету, биће ХТМЛ ознаке.
- Утоваривач - Изглед и уградња материјала из изгледа, претварајући је у ХТМЛ -Блут. Зависи од тога како се налазе предмети, да ли изгледају прелепо у општом саставу, да ли је то згодно прочитати текст и слично.
- Слојеви - делови изгледа. Они заједно чине укупну слику. Али они се могу уређивати и одвојено кретати једни од других.
- Тело је место где се налази садржај. Можда постоји позадина око њега.
- Оквир (оквир) - елемент странице. Блок са неком врстом информација, слике, облика.
Само професионалац може да направи невероватну страницу испочетка. Да бисте то учинили, морате да разумете веб дизајн и знате ХТМЛ. Пошто је готов изглед и даље правилно трепнут.

Али постоје једноставније начини. Постоје мрежне услуге и програми који аутоматски претварају .ПСД (Пхотосхоп формат датотеке) у ХТМЛ-у и ЦСС-у. Једноставно морате правилно да сакупите предложак.
Да бисте користили Пхотосхоп, није потребно бити уметник и разумети све програме. Али ако сте га први пут покренули и не знате како да уметнете текст, нацртајте геометријску фигуру, дуплирајте слој, промените боју или означите произвољно подручје, вреди почети са нечим једноставнијим. Да направите изглед у Пхотосхопу, барем почетне вештине рада са комуналним и разумевањем основних функција (како нацртати линију, ставити водич, изаберите фонт и слично).
Опште информације о мрежним услугама такође ће бити корисне. Сајт се може описати у складу са следећим критеријумима:
- Једна страна. Сви елементи, садржаји, сав садржај ресурса су на једном месту. На једној страници. Да бисте видели садржај услуге, не следите линкове или отворите нове картице. У овом случају сама локација може бити произвољно велика. Постаће мало рекламне брошуре и огромни роман за 600 листова.
- Мулти-палете. Сходно томе, укључује многе странице. То може бити, на пример, "Почетна", "Форум", "Књига гостију", "Одговори на често постављана питања", "Контакти". За сваки од њих морате да направите изглед. Такође ће бити потребна и навигација и мапа сајта: посебан одељак са везама за све делове услуге. Тако да корисник може брзо да нађе обележивач који му треба.
- "Гумена". Мења величину у зависности од резолуције екрана. Протеже се помоћу прозора гледалаца. Морамо унапред да израчунамо како ће изгледати локација. Ако се са ширином од 1300. све нормално приказује, тада је у 900 пиксела део чланка "отићи" изван граница оквира, слике неће стајати као што би требало да се анимација ближе затворила ће облик уноса.
- Фиксиран. Тело странице не мења величину. Најлакша и најпрактичнија опција. Да би страница изгледала чврста, а када се проширите прозор, не постоји "празно" место дуж ивица, можете направити гумену позадину.

Изглед
Прво одлучите који вам је потребан дизајн. Није довољно "замислити", а затим га уредити у Пхотосхопу. Мора да постоји јасна перформанса. Нацртајте предложак на обичном папиру. Нема потребе да се умањи сваку слику. Има довољно шеме: неколико правоугаоника и кругова који условно означавају елементе веб странице. Процените како ће се оквири бити лоцирани, где је боље ставити логотип, где да поставите информације за посетиоце.
Погледајте примере страница на Интернету. Мислите који од њих желите и зашто. Да ли је то погодан аранжман оквира, пријатних боја или занимљив приступ дизајну. Не бисте требали копирати нечијег дизајна. Довољно да се од њега удари "инспирација". Након тога, можете схватити како нацртати локацију у Пхотосхопу.
- Креирајте нови документ (датотека - креирање). Димензије су изабране израчуном за мале мониторе или ниске резолуције: 1024 × 720 пиксела. То је ширина дела "Информације", а не цео цртеж. Ако желите страницу у 1100 пиксела, онда морате да направите документ са ширином 1300 пиксела. Дужина, у ствари, није фиксна - зависи од тога колико садржаја желите да поставите на ресурс. Ово су препоруке, а не правила. Можете да саставите велики изглед ако желите.
- Укључите владара. Кликните Цтрл + Р или идите на мени Виев - владар. Ово је мерна скала. Појављује се изван слике. Без њега морате се претварати да димензије и удаљености оком, што неће у потпуности утицати на крајњи резултат. Можете да конфигуришете ову функцију у менију за уређивање - инсталација - јединице мерења и владара. Боље је променити центиметре за пикселе тамо да раде са једним параметром, а не израчунавају колико је дијета у једном центиметар.
- Такође би требало да активирате мрежу. Виев - Схов - Грид или Цтрл + Е (такође га можете искључити). Ово је врста аналога о бележницама у кавезу. Вертикалне и хоризонталне линије биће приказане у Пхотосхопу. Неће се појавити на слици. Могу се видети само када уређују. Ова функција је потребна да би се глатко договорило елементе предлошка. Погодније је да неко ради са мрежом, неко без њега. Најбоље је да га укључите ако први пут правите веб локацију.
- Да бисте га конфигурисали, идите на Едит - Инсталације - водичи, Мрежа и фрагменти. Тамо можете одабрати величину ћелија, као и боју и врсте линија (континуирани, испрекивани, из тачака).

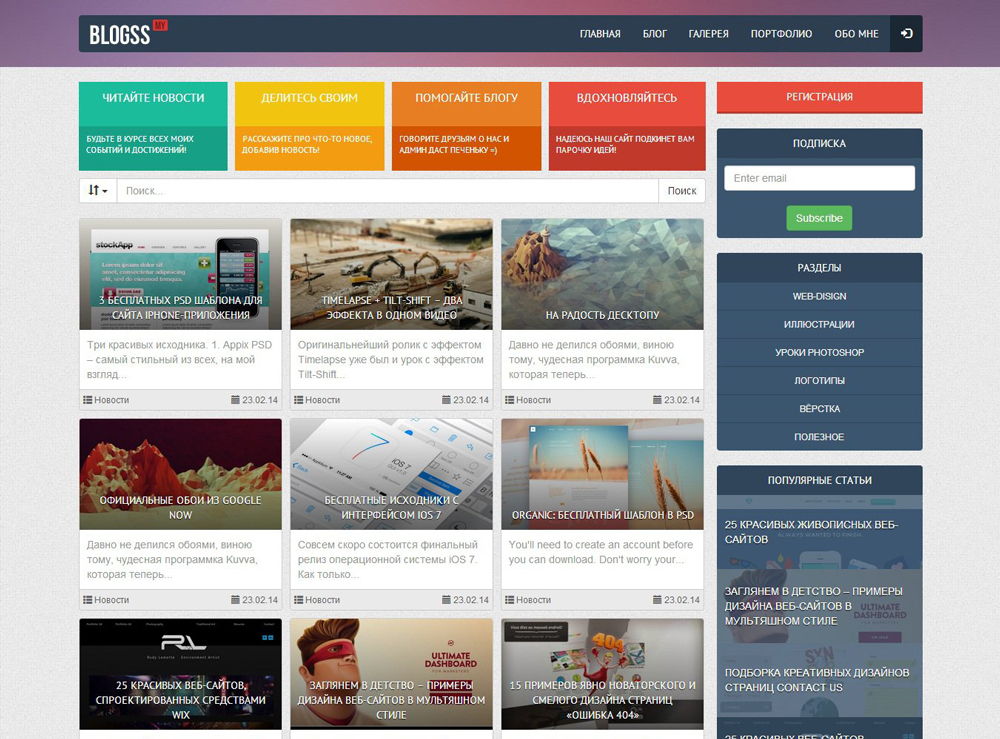
Пример модерног дизајна сајта
- Инсталирајте водиче. Између њих ће бити главни ресурс садржаја - фиксно тело сајта. А иза њих је гумена позадина. Да бисте то учинили, кликните на гледање - нови водич. У блоку "оријентације" означите ставку "вертикално". У пољу "Уредба" пише на којој удаљености од леве ивице ће бити предмет. Усредсредите се на обим владара.
- Потребна су два водича - са десне и леве стране странице странице. Удаљеност између њих требало би да буде максимално 1003 пиксела за приказ са резолуцијом 1024 × 720. Можете одредити другу ширину. Али незгодно је гледати велике ресурсе на малим мониторима.
- Зашто 1003, не 1024? Ако се локација мора прећи кроз ("Помичите се") доле, у прегледачу ће бити вертикални клизач за помицање. Величина овог клизача је око 21 пиксела. Ако се не узима у обзир, појавиће се хоризонтални свитак. А посетилац ресурса мораће да премести страницу удесно и остало да види све информације.
- Тело би требало да буде у центру платна.
Ово су припремне фазе рада. Како договорити распоред у Пхотосхопу зависи од ваше маште и укуса. Стога ће тада бити само опште препоруке техничке природе.
- Да бисте започели, ваш распоред је потребно позадину. Може се обавити независно или преузети из мреже. Много је ресурса са бесплатним текстурама. Не стављајте слике на веб локацију да се примјењују ауторска права. Не узимајте светлу или контрастну позадину. Боље је да не користите текстуре са великим бројем малих разликовних делова. Они ће одвратити посетиоца са странице странице.
- Ако само отворите цртеж у Пхотосхопу, то ће бити на новој картици и неће додати у распоред. Означите целу позадину. Да бисте то учинили, потребна вам је комбинација тастера ЦТРЛ + А или алата "Селецтион" (налази се на панелу са леве стране). Копирајте га и уметните га у образац.
- Ова опција је такође доступна ако притиснете уређивање - уметните.

- Нови слој ће се појавити на листи са десне стране у наставку. Кликните на њу десним дугметом миша да бисте видели могуће акције. У менију "Параметри слоја" можете да промените његово име. У "Параметрима жалбе" постоје основна подешавања слике. Можете направити сјај, утисак, сјај, мождани удар, градијент. Ако одаберете било коју опцију, промене ће се одмах приказати у Пхотосхопу. Постоји скуп готових стилова. Дакле, са стандардне текстуре, настају оригинална дизајнерска решења. И ништа додатно цртало.
- Дугме "филтера" налази се у линији менија. Тамо ћете пронаћи различите имитације (пастел, акварел, оловке), стилизација, текстуре, скице, одсјај, замагљено.
- Можете одабрати обичну позадину. Боја зависи од ваших личних склоности. Али боље је да не учините да је црно или токсично. Погодни су корице и меки тонови или прозирни хладни (на пример, светло сива, бледо плава) су погодни).
- Након текстура можете саставити сама сајт. Овде вам је дата слобода креативности.
- Да бисте додали неку слику (сегмент, квадратни, овални), кликните на одговарајуће дугме са десне стране. Имаће облик и име објекта који је тренутно изабран за цртање. На пример, "Алат Еллипсе", "Алат Полигон". У Пхотосхопу је број фигура ограничен. Али они се могу наћи на Интернету, преузети и инсталирати кроз мени за уређивање - сет сетова. У пољу "Тип" назначите које предмете преузмете.
- У различитим верзијама програма, ове бројке су узроковане на различите начине. Било дугме у облику малог црног троугла (са десне стране) или иконом у облику зупчаника или ставке "облик растерске тачке" (налази се испод линије менија). Објекти се могу комбиновати, груписати, од њих од композиција.
- Да бисте креирали текстуални оквир, кликните на дугме у облику насловног слоја "Т". Затим изаберите место где се знакови требају налазити, кликните тамо и штампајте оно што вам треба.
- Сваки елемент је бољи да се стави на посебан слој. Дакле, биће прикладније премештање и уређивање без "додиривања" целе странице. Да бисте додали овај објект, идите на слојеве - Ново.

- Да бисте је пројектовали слику пресељеног подручја, прво га изаберите, а затим отворите уређивање - посебан уметак. Биће убачено "и" уметнути споља ".
- Дио једног цртежа можете пренијети у нови слој. Да бисте то учинили, означите, кликните на њу дугметом и изаберите "Исецкајте се на нови слој".
- Исте опције су доступне са сликама, натписима и сликама као и код позадине: ефекти, филтери и тако даље.
- Још увек постоји много алата за цртање у Пхотосхопу: четке, перје, оловке.
Можете да направите квалитетан ресурс чак и од једноставних геометријских објеката.
Постоје ресурси са слободним изгледима. Преузмите их на Пхотосхоп и уредите ако је потребно. Лакше је и брже од цртања од нуле.
Како претворити распоред у ХТМЛ датотеку?
Смислили сте како да креирате веб локацију у Пхотосхопу и дизајнирали сте свој први изглед. Шта да радим са њим? Уосталом, то се не може само укрцати на хостинг.

Може се дати лабирању који ће направити висококвалитетни ХТМЛ-Блут. Али постоји још једна опција. Користите услуге за претварање псд датотеке у ХТМЛ и ЦСС.
- ПСД2ХТМЛ Цонвертер. Плаћена услуга на мрежи. Брзо претвара Пхотосхоп формат у предложак Интернет странице. Са овим ресурсом, чак и из лошег изгледа, можете да креирате пристојну локацију.
- ХТМЛ Панда.
- Псдцентер
- 40 долара марку.
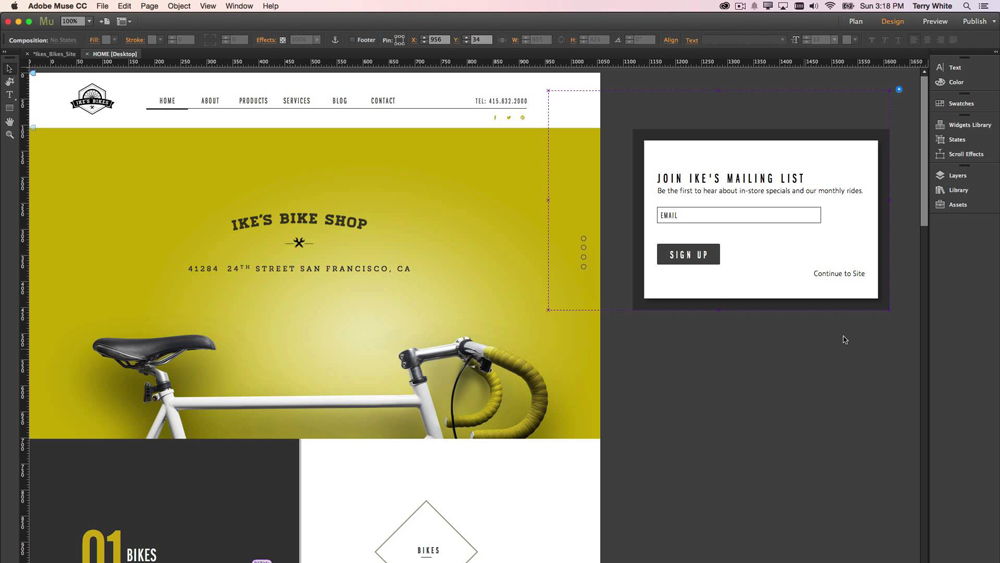
Дизајнери
Чини се и на посебним локацијама. Обично постоји разумљив и визуелни интерфејс. Само сакупљате шаблон из различитих детаља. Неки елементи су боље цртати у Пхотосхопу. Тако да добијате оригинални дизајн. Упркос чињеници да се креира на конструктору.
Пхотосхоп се не црта само у Пхотосхопу. Састављен је у њему за веб локације. У већини случајева мајстори то раде. Али једноставна предлошка може да га осмисли било која особа. Потребно је само основно знање о Пхотосхопу.

